Tehnologia Retina Display pe ecranele Apple. Tehnologia Retina Display - ce este? Ce înseamnă retina în ipad
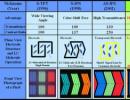
Dezvoltarea monitoarelor LCD se datorează, printre altele, apariției unei tehnologii numite IPS (In-Plane Switching). Denumirea a fost dată datorită modului în care sunt plasate cristalele în panoul IPS: cristalele sunt situate într-un plan paralel cu suprafața panoului. Această metodă a făcut posibilă obținerea de unghiuri de vizualizare mult mai mari, ceea ce a făcut din monitoarele LCD o alternativă la afișajele CRT.
Introducerea tehnologiei IPS a făcut posibilă eliminarea principalelor dezavantaje ale primelor afișaje LCD: un unghi mic de vizualizare din cauza gradului diferit de rotație al moleculelor substanței LCD, care a dus la diferite intensități ale emisiei de fascicule de lumină după au trecut pe lângă cel de-al doilea filtru al panoului.

Schimbările în industria panourilor LCD au fost posibile de inginerii Hitachi, care au introdus oficial tehnologia IPS în 1996. Datorită acestei descoperiri, noile afișaje au avut timpi de răspuns nu foarte rapizi, cu o calitate a culorii pe măsura monitoarelor bazate pe un tub catodic.
Dar o creștere a unghiului de vizualizare a făcut necesară aplicarea simultană a câte două tranzistoare de control fiecărui element. Acest lucru a devenit necesar ca urmare a plasării câmpului electric într-un plan în raport cu ecranul. Acest lucru a îmbunătățit considerabil calitatea imaginii, dar utilizarea unui număr mare de tranzistori a crescut automat zona opacă ocupată de aceștia, ca urmare, puterea luminii de fundal a trebuit să fie crescută semnificativ.
De asemenea, o caracteristică a IPS a fost că atunci când a fost aplicată tensiune cristalului lichid, acesta a revenit la polarizarea circulară, ceea ce înseamnă că și-a crescut luminozitatea.
Primele panouri IPS au fost nerezonabil de scumpe, ceea ce nu a contribuit în niciun fel la popularitatea lor. In plus, timpul de raspuns de 50 ms a lasat de dorit: timpul de raspuns a fost sesizabil chiar si cu o simpla defilare, ca sa nu mai vorbim de cele tridimensionale.
Desigur, au fost necesare îmbunătățiri, care au fost făcute de diverși producători de panouri LCD. Acestea sunt Super-IPS, Dual Domain IPS, Advanced Coplanar Electrode etc. Rafinamentul a făcut posibilă obținerea unor unghiuri de vizualizare și mai mari, până la 180 (!) de grade. După ceva timp, NEC a început să producă panouri care au devenit o simplă dezvoltare a tehnologiei IPS, printre care se numărau A-SFT, A-AFT, SA-SFT și SA-AFT.
Ce este un ecran Retina?
Se știe că vederea umană este foarte inerțială. De aceea, 24 de cadre pe secundă sunt suficiente pentru ca ochiul uman să vadă o imagine continuă pe ecranul televizorului. Același lucru se poate spune despre imaginea în sine. Când este suficient de departe, ochii unei persoane fac o fotografie cu linii mari ca și cum ar fi o fotografie lucioasă de înaltă rezoluție. În general, o persoană este capabilă să distingă aproximativ 300 dpi. Dacă sunt mai puține, atunci ochiul vede așa-numita granulație a afișajului, iar dacă sunt mai multe, atunci imaginea pare foarte clară și strălucitoare.
Aceasta este caracteristica care caracterizeaza ecranele Retina, i.e. ecrane cu densitate mare de pixeli. Acesta este cel folosit pe Iphone 4:
![]()
Imaginea arată că densitatea de 326 dpi oferă o imagine clară, în timp ce un ecran obișnuit este pur și simplu intimidant cu pixelii săi.
Lasă comentariul tău!
După lansarea recentă a Retina MacBook Pro și a noului iPad, ecranele cu densitate crescută de pixeli au început să intre în viața noastră. Ce înseamnă asta pentru dezvoltatorii web?
În primul rând, să înțelegem terminologia.
pixeli fizici
pixeli fizici(pixelul dispozitivului sau pixelul fizic) - pixeli familiari pentru noi: cele mai mici elemente ale oricărui afișaj, fiecare dintre ele având propria culoare și luminozitate.
Densitatea ecranului(Densitatea ecranului) este numărul de pixeli fizici ai afișajului. De obicei, se măsoară în pixeli pe inch (PPI: pixeli pe inch). Apple, după ce a dezvoltat ecrane Retina cu o densitate de pixeli dublă, susține că ochiul uman nu este capabil să distingă o densitate mai mare.
pixeli CSS

pixeli CSS(pixeli CSS) - o valoare abstractă folosită de browsere pentru a afișa cu acuratețe conținutul pe pagini, indiferent de ecran (DIP-uri: pixeli independenți de dispozitiv). Exemplu:
Un astfel de bloc pe ecranele obișnuite va ocupa o suprafață de 200x300 pixeli, iar pe ecranele Retina același bloc va primi 400x600 pixeli.Astfel, pe ecranele Retina densitatea pixelilor este de 4 ori mai mare decât pe cele obișnuite:

Raportul dintre pixelii fizici și CSS poate fi setat astfel:
raport-pixeli-dispozitiv, -o-device-pixel-raport, -moz-device-pixel-raport, -Webkit-raport-pixeli-dispozitiv ( … )
Sau cam asa:
raportul-pixeli al dispozitivului, -o-min-raportul-pixelilor-dispozitivului, raportul-pixelilor-dispozitivului min--moz, -Raportul-pixelilor-dispozitivului-Webkit-min-( … )
În Javascript, acest lucru poate fi realizat folosind
window.devicePixelRatio
Pixeli raster

Pixeli raster(pixeli bitmap) - cele mai mici părți care alcătuiesc o imagine bitmap (PNG, JPF, GIF etc.) Fiecare pixel conține informații despre culoare și locație în sistemul de coordonate al imaginii. În unele formate, un pixel poate conține informații suplimentare, cum ar fi transparența.
Pe lângă rezoluția bitmap, imaginile web au dimensiuni abstracte în pixeli CSS. Browserul micșorează sau întinde imaginea în funcție de lățimea și lungimea sa CSS. Când este afișat pe un ecran normal, un pixel bitmap corespunde unui pixel CSS. Pe ecranele Retina, fiecare pixel bitmap este înmulțit cu 4: 
Optimizare
Există mai multe moduri de a optimiza grafica pentru afișarea pe ecranele Retina. Fiecare are atât avantaje, cât și dezavantaje, este necesar în fiecare caz să alegeți ceea ce are o prioritate mai mare: performanță, ușurință de implementare, suport pentru browser sau alți parametri.Scalare HTML și CSS
Cel mai simplu mod de a pregăti o grafică pentru un afișaj Retina este să înjumătățim pur și simplu dimensiunile fizice ale imaginii. De exemplu, pentru a afișa o fotografie de 200x300 pixeli pe un ecran cu o densitate crescută de pixeli, trebuie să încărcați o fotografie de 400x600 pixeli și să o reduceți folosind atribute CSS sau parametri HTML. Acesta va fi afișarea pe un ecran normal:
Și așa pe Retina: 
Există mai multe moduri de a implementa scalarea HTML și CSS:
HTML
Cel mai simplu mod este să setați pur și simplu parametrii de lățime și înălțime la eticheta img: 
Unde se folosește: pe site-uri cu o singură pagină cu mai multe imagini.
javascript
Același rezultat poate fi obținut folosind Javascript pentru a reduce la jumătate dimensiunile imaginilor pentru ecranele Retina. Folosind biblioteca jQuery, arată astfel:$(window).load(function() ( var imagini = $("img"); images.each(function(i) ( $(this).width($(this).width() / 2); ) ); ));
Unde se folosește: pe site-uri cu mai multe imagini în conținut.
CSS (SCSS)
De asemenea, puteți utiliza o imagine ca fundal cu dimensiunile necesare (mărimea fundalului) ale unui anumit div "a. Parametrul dimensiunea fundalului nu este acceptat în IE 7 și 8..image ( imagine de fundal: url( [email protected]); dimensiunea fundalului: 200px 300px; /* dimensiunea de fundal alternativă: conține; */înălțime: 300px; latime: 200px )
Puteți folosi pseudo-elemente :before sau :after
.image-container:before ( imagine de fundal: url( [email protected]); dimensiunea fundalului: 200px 300px; conţinut:""; display:bloc; înălțime: 300px; latime: 200px )
Tehnica funcționează și atunci când utilizați sprite-uri:
.pictogramă ( imagine de fundal: url( [email protected]); dimensiunea fundalului: 200px 300px; înălțime: 25px; latime: 25px &.trash (poziția de fundal: 25px 0; ) &.edit (poziția de fundal: 25px 25px; ) )
Unde se folosește: pe site-uri cu un număr limitat de imagini de fundal (de exemplu, una ca sprite).
Scalare HTML și CSS: avantaje
- Ușurință de implementare
- Compatibilitate crossbrowser
Scalare HTML și CSS: Contra
- Dispozitivele cu ecrane normale vor descărca megaocteți suplimentari
- Pe ecranele normale, claritatea imaginii poate avea de suferit din cauza algoritmilor de compresie.
- Parametrul dimensiunea fundalului nu este acceptat în IE 7 și 8.
Determinarea densității pixelilor ecranului

Poate că acesta este cel mai popular mod de a optimiza grafica pentru afișajele Retina. Se utilizează CSS sau Javascript.
css
Această metodă utilizează raportul de pixeli dispozitiv pentru a seta raportul corect între pixelii fizici și CSS:.pictogramă ( imagine de fundal: url(example.png); dimensiunea fundal: 200px 300px; înălțime: 300px; lățime: 200px; ) ecran numai pentru medii și (-Webkit-min-device-pixel-ratio: 1,5), numai ecran și (-moz-min-device-pixel-raport: 1,5), numai ecran și (-o-min-device-pixel-raport: 3/2), numai ecran și (min-device-pixel-raport: 1.5) ( .pictogramă ( imagine de fundal: url( [email protected]); } }
Unde se folosește: pe site-uri sau aplicații care folosesc imaginea de fundal pentru elemente de design. Nu este potrivit pentru imagini din conținut.
pro
- Compatibilitate crossbrowser
Minusuri
- Obositor de implementat, mai ales pe site-uri mari
- Utilizarea unei imagini de conținut ca fundal este incorectă din punct de vedere semantic
javascript
Același rezultat poate fi obținut folosind window.devicePixelRatio:$(document).ready(function()( if (window.devicePixelRatio > 1) ( var lowresImages = $("img"); images.each(function(i) ( var lowres = $(this).attr(" src"); var highres = lowres.replace(".", "@2x."); $(this).attr("src", highres); )); ) ));
Există un plugin Javascript special numit Retina.js care poate face toate cele de mai sus, dar cu caracteristici suplimentare, cum ar fi sărirea peste imaginile externe și sărirea peste cele interne care nu au copii pe retina.
Unde se folosește: pe orice site-uri cu imagini în conținut.
pro
- Ușurință de implementare
- Dispozitivele nu descarcă imagini inutile
- Controlul densității pixelilor site-ului
Minusuri
- Dispozitivele Retina descarcă ambele versiuni ale fiecărei imagini
- Falsificarea imaginii este vizibilă pe dispozitivele cu retină
- Nu funcționează în unele browsere populare (IE și Firefox)
Grafică vectorială scalabilă
Indiferent de metoda utilizată, bitmaps-urile prin natura lor rămân limitate în scalare. Aici vă poate ajuta grafica vectorială. Formatul bazat pe XML SVG (Scalable Vector Graphics) este acceptat de majoritatea browserelor. Cel mai simplu mod de a utiliza imaginile SVG este în eticheta img sau cu opțiunile CSS imagine de fundal și content:url().
În acest exemplu, o imagine SVG simplă poate fi scalată după cum doriți:
Același lucru se întâmplă cu CSS:
/* Folosind o imagine de fundal */ .image ( imagine de fundal: url(example.svg); dimensiunea fundal: 200px 300px; înălțime: 200px; lățime: 300px; ) /* Folosind conținut:url() */ .image - container:before (conținut: url(example.svg); /* lățimea și înălțimea nu funcționează cu conținut:url() */ )
Suportul pentru IE 7 sau 8 și Android 2.x va necesita utilizarea unor imagini PNG de înlocuire. Acest lucru se poate face cu ușurință cu Modernizr:
.image ( imagine de fundal: url(example.png); dimensiunea de fundal: 200px 300px; ) .svg ( .image (imagine de fundal: url(example.svg); ) )
Pentru cea mai bună compatibilitate între browsere, pentru a evita problemele de rasterizare în Firefox și Opera, faceți ca fiecare imagine SVG să se potrivească cu elementul HTML părinte.
În HTML, puteți implementa același lucru cu datele necesare în eticheta a:
Folosind jQuery și Modernizr:
$(document).ready(function()( if(!Modernizr.svg) ( var imagini = $("img"); images.each(function(i) ( $(this).attr("src", $ (acest).data("png-fallback")); )); ) ));
Unde se folosește: pe orice site, potrivit pentru icoane, logo-uri și ilustrații vectoriale simple.
pro
- Un set de imagini pentru toate dispozitivele
- Ușurință de implementare
- Zoom infinit
Minusuri
- Fără anti-aliasing perfect pentru pixeli
- Nu este potrivit pentru grafice complexe din cauza dimensiunilor mari ale fișierelor
- Nu există suport încorporat în IE 7, 8 și versiunile anterioare de Android
Fonturi pentru pictograme

popular datorită
În 2010, Apple a schimbat modul în care ne gândim la ecranele mobile, iPhone 4 având un ecran Retina unic atunci. Șase ani mai târziu, Cupertino a introdus o altă dezvoltare complet nouă pentru afișaje -. Cum diferă ele unul de celălalt - și ce ar trebui să alegem noi, utilizatorii obișnuiți?
In contact cu
Ce este un display Retina?

Retina (retina) – termenul de marketing al Apple, tradus din engleză înseamnă „retină”. Aceasta implică următoarele: densitatea punctelor-pixeli de pe ecran este atât de mare încât ochiul uman este incapabil să distingă pixelii individuali din imagine. În același timp, în spatele numelui „Retina” caracteristicile specifice nu sunt ascunse– de exemplu, un anumit număr de pixeli sau rezoluția exactă a afișajului.
Primul smartphone cu display Retina a fost iPhone 4. Acesta a primit o rezoluție de 960 × 640 pixeli, ceea ce era mai mult decât suficient pentru un afișaj de 3,5 inchi - până la urmă erau 326 pixeli (PPI, pixel pe inch) pe inch .
Apropo, de fapt, afișajele Apple nu au fost dezvoltate pe baza PPI, ci pe baza parametrului pixel-pe-grad (PPD, pixel pe grad). Definește mai bine capacitatea ochiului uman de a distinge detaliile la o anumită distanță. La crearea acestei valori, se iau în considerare rezoluția ecranului și unghiul de vizualizare. iPhone 4 a avut un PPD de 57.
Când primul MacBook Pro cu afișaj Retina a apărut în 2012, acesta a atins o rezoluție record de 2.880 × 1.800 pixeli pe un ecran de 15,4 inci. În același timp, PPI a fost chiar mai mic decât cel al iPhone 4 (220 vs. 326), dar PPD a fost mai mare - 79.
Comparație vizuală a rezoluției iPhone 3Gs (afișaj obișnuit) și iPhone 4s (afișaj retină):

Astăzi, aproape toate dispozitivele Apple au un ecran Retina. Pentru consumator, acest lucru nu spune absolut nimic despre exact câți pixeli pe inch (sau grad) va primi - la urma urmei, ecranul Apple Watch este foarte diferit de monitorul iMac. Dar nu contează, pentru că inscripția „Retina” înseamnă că nu poți vedea pixelii de pe ecran, adică te vei bucura de o imagine de înaltă calitate în orice circumstanțe. Câți oameni au nevoie de mai mult?
Aflați mai multe despre tehnologie
Ce este un afișaj True Tone?

Spre deosebire de termeni precum HD, 4K, Retina etc., „True Tone” nu are nimic de-a face cu numărul de pixeli de pe ecran. Domeniul lui de responsabilitate este culori si contrast. Sarcina principală este să ne asigurăm că culoarea albă perfectă rămâne întotdeauna albă perfectă, în orice lumină externă. Și cu cât afișajul este mai „alb”, cu atât va fi mai mult contrastul.

Ați observat că lumina dimineața are o nuanță ușor roșiatică, iar în mijlocul zilei - gălbuie? Nu? Este logic - la urma urmei, creierul nostru „filtrează” în mod specific nuanțele.

Ecranele moderne reflectă bine lumina, dar creierul nostru nu observă acest lucru și încă încearcă să filtreze ceea ce nu există. Drept urmare, percepția noastră asupra culorilor de pe ecran are de suferit. True Tone compensează acest lucru prin adăugarea de culori calde pe afișaj. Creierul filtrează cu bucurie imaginea - și obținem o culoare albă „adevărată”, „ca o foaie de hârtie A4”.
Am vorbit mai detaliat despre tehnologia True Tone.
Pentru cei cărora le plac produsele Mărși matematică, site-ul web TUAW oferă să vedeți în cifre caracteristicile produselor „mere” - hardware și software.
Toată lumea vorbește despre ecranele Retina în aceste zile, îngrijorat că nu vor veni pe Mac și așteaptă cu nerăbdare să le vadă pe iPad 3 (pe care aproape sigur îl vom vedea pe 7 martie). Există un gând exprimat de dezvoltatorul Bjango Marc Edwards pe Twitter: „Numărul de pixeli dintr-un ecran Retina 27” cu Thunderbolt este 5120x2880 = 14745600 pixeli. Cu rezoluție 4K: 4096×2160 = 8847360 pixeli. Retina pe iPad 3: 2048x1536 = 3145728 pixeli.” Calculele te fac să te întrebi – ce ar putea însemna sosirea unui display Retina pe un Mac? Dacă Edwards are dreptate, este într-adevăr aproape 15 megapixeli într-un ecran Retina și Thunderbolt?
Ce înseamnă termenul „Retina Display”? A fost inventat de Apple, dând următoarea definiție:
„Densitatea pixelilor unui display Retina este atât de mare încât ochiul uman nu poate distinge pixeli individuali.”
Definiția are sens și este un strat de marketing bine gândit, dar este?
De fapt, această tehnologie este folosită nu numai de Apple. Ecranele cu o densitate mare de pixeli pe inch încep să apară pe alte dispozitive, cum ar fi tableta Android a lui Asus. Termenul exact „Retina display” poate aparține doar Apple, dar beneficiile ecranelor de înaltă rezoluție nu pot aparține lui Cupertinos. Deoarece aceasta este o nouă tendință pentru industrie în ansamblu, este nevoie de mult efort pentru a scutura „praful de marketing” și a încerca să privim tehnologia în mod obiectiv.
Definiția „Afișaj Retina”
Ce înseamnă să spui că pixelii individuali de pe un ecran nu se pot distinge? Cu siguranță, lansarea iPhone 4 și a primului display Retina a reprezentat un salt mare în rezoluție, trecând de la 480x320 la 960x640 (adică de la 163 ppi la 326 ppi (PDI)). Astfel, oamenii înțeleg că semnul distinctiv al unui display Retina este densitatea de 326 HDI, sau 300 HDI. Ultimul număr este considerat ca punct de referință empiric general acceptat în industria tipografică pentru „foto-rezoluție”.
Totuși, totul nu este atât de simplu.
Priviți textul cu litere mici la distanță de braț. Observați cât de greu este să citiți. Acum aduceți textul mai aproape de față și priviți-l de la o distanță de câțiva centimetri de nas. Observați cât de ușor este să citiți acum. Devine clar că definiția Apple a termenului „Retina Display” ca „un afișaj cu pixeli indistingubili” trebuie clarificată - care ar trebui să fie exact distanța de la ecran la ochii utilizatorului pentru fiecare dispozitiv specific. Există o diferență - iMac-ul este pe masă, MacBook-ul este pe masă / genunchi etc., ținem iPhone-ul în mâini și fiecare dintre noi se află la o distanță diferită de ochii noștri.
Deci, care ar trebui să fie dimensiunea unui pixel mic pentru a fi considerat invizibil? Începe matematica (mai precis, geometria) - trebuie să ne gândim la unghiul în care privim ecranul.

Unghiul de vizualizare din această diagramă (unghiul a) este un unghi care depinde de distanța (e) pixelilor. Pe măsură ce această distanță scade, scade și unghiul. În același mod, dimensiunea unui obiect depinde de distanța de la care este privit - unghiul de vedere se va schimba în funcție de modificarea distanței de la obiect la ochii observatorului. Obiectele mai mari sunt vizibile clar la un unghi mare. Mărimea imaginii de pe retină este indisolubil legată de dimensiunea obiectului și de distanța până la acesta și este calculată prin următoarea formulă:
![]()
Ce se întâmplă - unghiul de vizualizare este prea mic pentru a-l vedea? Persoana medie are o vedere de 20/20, definită istoric prin capacitatea de a citi literele de pe o diagramă de vedere standard la 5 minute de arc (1 minut de arc, un minut de arc este 1/60 de grad). Ce înseamnă asta în termeni de pixeli? Unele dintre cele mai mici fonturi sunt Tinyfont de Ken Perlin și Tiny de Matthew Welch, ambele având o înălțime de numai 5 pixeli (inclusiv descendenții lor în Tiny). Aceasta înseamnă că cel mai mic unghi pentru ochiul mediu este de un minut de arc. De fapt, un minut de arc este limita acceptată științific a rezoluției retiniene pentru un ochi uman tipic.
Retina în ecranele Apple existente
Calculul poate continua - luați câteva distanțe tipice de vizualizare pentru diferite dispozitive Apple, combinați-le cu dimensiunile și rezoluțiile ecranului și calculați cât de bine se potrivește afișajul cu definiția Retina de mai sus.

Google vă pune la dispoziție un tabel cu detalii despre cum sunt calculate aceste date. Doar pentru distracție, să luăm câteva dispozitive „non-Apple” pentru comparație - un televizor de 50 de inci, pe care îl vom privi de la o distanță de șase picioare (aproximativ 1,8 metri) și să redau discuri BluRay și DVD; precum și o tabletă Android Asus Transformer Prime cu o rezoluție de afișare de 1920x1200.
Tabelul arată lucruri surprinzătoare: în primul rând, devine clar că definiția Apple a unui afișaj Retina se corelează destul de strâns cu definiția matematică dată mai sus. Ecranul iPhone 4, care este privit de obicei de la o distanță de 11 inci (28 de centimetri), oferă caracteristici foarte apropiate de pragul Retinei, ceea ce înseamnă că metoda de calcul este corectă.
În al doilea rând, calculele repetă concluzia anterioară că de două ori rezoluția iPad-ului (2048×1536) este destul de compatibilă cu performanța Retina. Chiar dacă folosești tableta la o distanță de 16 inci (aproximativ 40 de centimetri) de ochi, rezultatele sunt foarte apropiate. La fel ca și în tableta Asus - afișajul său poate fi considerat și Retina.
De asemenea, calculele arată că ecranele multor Mac-uri moderne sunt mult mai aproape de Retina decât ar părea la prima vedere. Un ecran iMac de 27 inchi la 28 inchi (aproximativ 70 cm), un MacBook Pro de 17 inchi la 26 inchi de ochi (66 cm) și un MacBook Air de 11 inchi la 22 inchi (56 cm), toate au suficient de mici pixelii să fie în pragul invizibilității.
În plus, afișajul 480x320 al iPhone-ului arată mult mai rău decât restul produselor Apple până în prezent (densitatea sa este de doar 53% cea a unui display Retina). Chiar și rezoluția iPad (1024×768), de care mulți oameni sunt nemulțumiți, dă cel mai bun rezultat în calcule - 61%. O analiză a celui mai „prost” afișaj Mac (un ecran iMac de 24 de inchi la 28 de inci distanță) arată că dimensiunea pixelilor acestuia este cu o treime mai mare decât pragul de invizibilitate.
În cele din urmă, calculele arată clar de ce imaginea BluRay arată atât de bine. La televizoarele mari aflate la o distanță mică de ecran (diagonală - 50 inchi, distanță - 15 cm), imaginea 1080p arată 92% din nivelul Retina, în timp ce formatul DVD arată doar 36%.
Există două puncte foarte importante de luat în considerare aici.
În primul rând, pentru a atinge sau chiar a depăși pragul de invizibilitate a pixelilor dorit al unui display Retina, Apple nu trebuie să dubleze rezoluția majorității ecranelor sale. Deloc - doar creșteți densitatea pixelilor de 27 de inchi de la 2560x1440 la aproximativ 2912x1638.
Al doilea punct este că oamenii trebuie să înțeleagă că nu ar trebui să se flateze cu privire la faptul că ecranul Retina de pe Mac va fi mult mai bun decât ofertele existente. Lansarea iPhone 4 a fost un pas uriaș față de iPhone 3GS, în principal pentru că ecranul 3GS era destul de slab (după standardele actuale). Mac-urile existente au ecrane mult mai bune, așa că nu vor avea nevoie de prea multe îmbunătățiri.
Dincolo de minutele de arc
Pe baza celor de mai sus, s-ar putea crede că Apple nu are niciun motiv să schimbe ceva, deoarece beneficiile ecranelor de înaltă rezoluție sunt de fapt destul de modeste. Dar formatul HiDPI există și există ecrane special concepute, cu o densitate de 508 până la 750 pixeli pe inch, utilizate în industria medicală.
Răspunsul este că definiția noastră a limitelor vederii umane (detalii care sunt vizibile la unghiul unui arc minut) este prea primitivă. Există mult mai multe de luat în considerare atunci când luăm în considerare interacțiunea viziunii umane reale cu tehnologia de afișare a computerului - inclusiv distanțe de vizualizare atipice, diferite tipuri de imagini și așa mai departe. De exemplu, cuvintele pot fi citite în dimensiuni mult mai mici, deoarece creierul nostru are un avantaj suplimentar în a le ghici. Creierul uman este un instrument bun pentru recunoașterea diferitelor modele și va folosi informațiile din mediu pentru a interpreta detalii pe care ochiul nu le poate desluși clar.
Figura prezintă mai multe modele pe care le puteți verifica pe propriul ecran. Dacă doriți să îl încercați pe ecranul unui dispozitiv iOS, trebuie să obțineți fișierul corespunzător (pentru iPhone sau iPad) și să-l salvați în camera foto. Acest lucru se datorează faptului că iOS va încerca să mărească și să deplaseze imaginea și dorim ca un pixel al imaginii să ocupe un pixel de pe ecran. După ce primiți fișierul în camera foto, vizualizați imaginea pe ecran complet prin aplicația Fotografii, poziționând imaginea în modul portret. Dacă începeți să comparați cum arată pe un ecran de Mac, iPad sau iPhone, veți vedea diferența dintre capacitățile ecranului.

Argumente pentru dublarea pixelilor
Rene Ritchie pe iMore face un argument puternic că rezoluția afișajului iPad-ului ar trebui să fie exact dublată (adică să devină 2048×1536 pixeli, și nu o valoare intermediară, cum este cazul iPhone 4). O valoare intermediară înseamnă că fiecare aplicație existentă trebuie fie să fie redimensionată de fiecare dată (și imaginea va fi neclară), fie va avea dimensiuni diferite față de ecran. Acest lucru se datorează faptului că fiecare aplicație iPad existentă este codificată pentru a rula pe ecran complet la rezoluție de 1024x768.
Lucrurile sunt puțin diferite pentru utilizatorii de desktop. Densitatea actuală de afișare a desktopului Apple variază între 92 și 133 de pixeli pe inch. Utilizatorii sunt mai toleranți la redimensionarea elementelor UI (în limita rațiunii, desigur).
Luați în considerare un ecran Thunderbolt de 27 de inchi cu o densitate de 109 PND și o rezoluție de 2560×1440 pixeli și să presupunem că Apple dorește să-l potrivească cu specificațiile Retina. Rezoluția poate fi scalată până la 4192×2358 pixeli (178 PND), ceea ce este un afișaj mai bun decât afișajul iPhone 4. Vor fi cu o treime mai puțini pixeli decât nativi dublând rezoluția (5120×2880). Elementele interfeței de utilizare vor apărea proporțional mai mari, dar nu mai mari, decât pe ecranul iMac de 24 de inchi de astăzi, astfel încât să nu se simtă neclare sau neplăcute.
Concluzie
Iată câteva lucruri de care autorii site-ului TUAW au încercat să ne convingă:
- Display Retina nu este doar un concept de marketing atractiv;
- atunci când stabiliți dacă afișajul este Retina sau nu, trebuie să luați în considerare distanța până la ecran;
- dacă display-ul Mac îmbunătățește performanța Retina, atunci modificările vor fi mult mai puțin vizibile decât îmbunătățirea ecranului iPhone 4 față de ecranul 3GS.
Astăzi vom analiza ce este tehnologia ecranului Retina Display. Retina Display — acesta este un nou ecran de înaltă rezoluție. Este folosit pe tableta iPad. Rezoluția acestui ecran este de 2048x1536 pixeli. Acest lucru este semnificativ mai mult decât unele monitoare. Tehnologia Retina Display este o inovație pe piața tabletelor. Munca făcută de inginerii Apple este demnă de respect.
Oamenii lucrau cu o imagine atât de precisă și de înaltă calitate folosind doar monitoare profesionale (de exemplu, monitoare de computer de ultimă generație de la diverse companii), care costă de obicei peste 9.000 USD, dar astăzi te poți bucura de o claritate excelentă a imaginii doar cumpărând o tabletă. . , care are instalat Retina Display.
Special pentru iPad
iPad-ul cu display Retina folosește tehnologia IPS. Datorită acestui sistem, obținem un unghi de vizualizare mai larg. Datorită acestei tehnologii, indiferent unde este plasat iPad-ul, veți vedea întotdeauna o imagine grozavă. De asemenea contrastul display-ului Retina este mult mai mare decât al celor anterioare. Acest lucru face albul mult mai strălucitor, iar negrul să pară mult mai întunecat, rezultând o imagine de ansamblu mult mai bună. Potrivit inginerilor Apple, a fost destul de dificil să faci un display cu 3,1 milioane de pixeli. Pentru a obține cea mai înaltă calitate a imaginii, dezvoltatorii au folosit împărțirea logicii de sistem a ecranului iPad Retina în două sfere. Pixelii înșiși au rămas în partea de sus, iar circuitul de generare a semnalului pentru fiecare subpixel, care determină culoarea verde, roșu sau albastru, a fost plasat în partea de jos.
Funcții suplimentare
Dacă alegeți în favoarea Retina Display, ce vă va oferi? Inginerii Apple au îmbunătățit și sticla.

Este realizat din aceleași materiale folosite la ferestrele elicopterelor. A suferit un tratament chimic, datorită căruia rezistența, protecția împotriva diferitelor tipuri de zgârieturi și rezistența au crescut. O caracteristică importantă a acestui afișaj este că există un strat oleofob special care ajută la prevenirea amprentelor digitale și la îndepărtarea cu ușurință a acestora. De asemenea, printre caracteristicile suplimentare ale Retina se numără și iluminarea ambientală și iluminarea din spate cu LED-uri. Constă în reglarea luminozității ecranului, în urma căreia există un consum optim de baterie fără pierderea calității imaginii.
Beneficiile afișajului Retina
Este sigur să spunem atunci când cumpărați un ecran Retina că acesta este un lucru grozav care oferă o mulțime de beneficii. Ecranul ultimei generații de iPad-uri se remarcă nu numai prin rezoluția sa ridicată, ci și prin reproducerea excelentă a culorilor și a nuanțelor - în special curba gamma absolut perfectă și gama de culori standard.

Ca rezultat, toate videoclipurile și fotografiile dvs. vor arăta pe această tabletă exact așa cum ar trebui să fie afișate pe un dispozitiv „staționar”. Marja de luminozitate a afișajului este în principal de până la 407 cd / m 2 la maximum. Lipsa sa poate fi vizibilă doar într-un soare destul de strălucitor, în alte cazuri, alimentarea cu baterie este suficientă. Raportul de contrast este de aproximativ 900:1. Acest raport este mai mare decât iPad-ul din generația anterioară (unde raportul era de 687:1). Filtru anti-orbire Retina Display - ce este? Un dispozitiv care face față bine interferențelor luminii externe și nu permite ecranului să se estompeze sau să se estompeze sub influența luminii. Unghiurile de vizualizare sunt destul de largi, nuantele practic nu sunt distorsionate, imaginea ramane lizibila in orice unghi de vizualizare.
De asemenea, dacă sunteți un producător de imagini de fundal iDevice, cu siguranță vă veți bucura de acest afișaj. A face totul sub acest ecran a devenit mult mai ușor. Afișajul în sine ajută la eliminarea tuturor rugozității pixelilor și vă oferă o imagine excelentă de cea mai înaltă calitate.
Contra ale sistemului
Dar, oricât de bun ar fi acest afișaj, are totuși câteva dezavantaje. În primul rând, la unele dispozitive cu ecran Retina, acesta tinde să se încălzească, ceea ce se dovedește a fi neplăcut. În al doilea rând, indiferent ce ni se spune despre durabilitatea bateriei, acest afișaj la luminozitate maximă consumă rapid bateria dispozitivului. Și în al treilea rând, există adesea probleme cu luminozitatea automată, care nu se adaptează bine la iluminarea ambientală, dar o poți regla oricând manual.

Dar toate aceste dezavantaje ale iPad-ului Apple (Retina Display este una dintre cele mai bune caracteristici ale sale) nu pot strica plăcerea calității imaginii rezultate. Și cu fiecare model nou, afișajul devine din ce în ce mai bun.
Tragerea concluziilor
Adunând toate caracteristicile și avantajele noii tehnologii, putem concluziona că Retina Display este un cadou minunat. Vedem că produsul rezultat justifică pe deplin toate visele și așteptările noastre despre el. Calitatea imaginii nu se schimbă atunci când este privită din unghiuri diferite, culorile nu se întrerup reciproc și nu se estompează, iar utilizatorii vor primi mult mai multă plăcere citind, vizionand fișiere video și fotografii. Cu siguranță, în acest moment, acesta este cel mai bun dintre toate afișajele existente pentru tablete.